플러터에서 웹뷰를 띄우기 위해서는, 플러터에서 기본적으로 제공하는 웹 뷰 패키지를 사용하면 된다.
https://pub.dev/packages/webview_flutter/install
webview_flutter install | Flutter package
A Flutter plugin that provides a WebView widget backed by the system webview.
pub.dev
공식 페이지 설명에 따라 pub 명령어를 통해 웹뷰 패키지를 설치하고
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
상단에 패키지를 import 하면 된다.
안드로이드 스튜디오 연결 등 귀찮은 설정들을 다해주고나서 공식 페이지의 예제 탭을 눌러보면
코드가 너무 길다... 나같은 플러터 초보는 코드가 한 눈에 안들어오고 그냥 눈 앞이 아득해진다.
그래서 내가 간단히 기본 홈 위젯 바디안에 웹뷰를 띄우는 코드를 작성해봤다.
class WebViewScreen extends StatefulWidget {
final String url; // 웹뷰에 로드할 URL
const WebViewScreen({super.key, required this.url});
@override
State<WebViewScreen> createState() => _WebViewScreenState();
}
class _WebViewScreenState extends State<WebViewScreen> {
late final WebViewController _controller;
@override
void initState() {
super.initState();
// 각 플랫폼(Android/iOS)에 맞는 WebViewController 생성에 필요한 초기화 파라미터 설정
const PlatformWebViewControllerCreationParams params =
PlatformWebViewControllerCreationParams();
// WebViewController 초기화
final WebViewController controller =
WebViewController.fromPlatformCreationParams(params);
// JavaScript 활성화 및 초기 URL 로드
controller
..setJavaScriptMode(JavaScriptMode.unrestricted) // JavaScript 활성화
..loadRequest(Uri.parse(widget.url)); // URL 로드
// 플랫폼이 Android인 경우 필요한 설정
if (controller.platform is AndroidWebViewController) {
(controller.platform as AndroidWebViewController)
.setMediaPlaybackRequiresUserGesture(false);
}
_controller = controller;
}
@override
Widget build(BuildContext context) {
// WebView 위젯에 컨트롤러를 전달하여 UI 렌더링
return WebViewWidget(controller: _controller);
}
}
WebViewScreen의 state에서 리턴해주는 WebViewWidget은 우리가 설치한 웹뷰 패키지에서 제공하는 위젯이다.
이 위젯은 자바스크립트를 제어하고, url을 가져오는 컨트롤러를 필요로 하며, 그 컨트롤러를 웹뷰 위젯의 state에서 정의하는 것이다.
이렇게 작성한 위젯은
class WebViewApp extends StatelessWidget {
const WebViewApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('안드로이드 웹뷰 테스트'),
),
body: const WebViewScreen(
url: 'https://house-of-ham.tistory.com/',
),
),
);
}
}
파라미터로 원하는 url을 넣어 간단하게 사용할 수 있다.

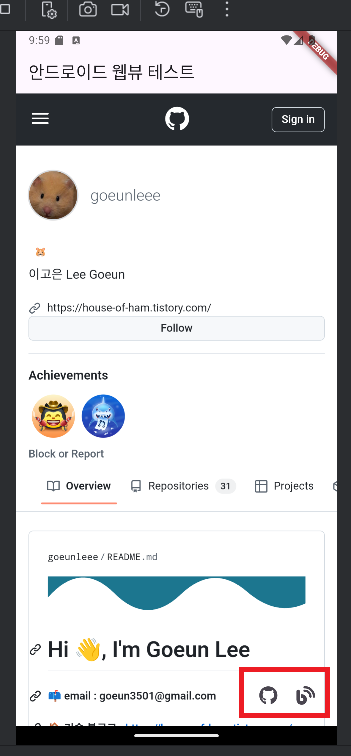
화면에서 보면 이런 모습.
상단 앱바 아래에 웹뷰가 떠 있다.
https://github.com/goeunleee/webview_flutter
GitHub - goeunleee/webview_flutter: 플러터 웹뷰 테스트 (현재는 안드로이드만 가능)
플러터 웹뷰 테스트 (현재는 안드로이드만 가능). Contribute to goeunleee/webview_flutter development by creating an account on GitHub.
github.com
내 레포지토리에 들어가면 main.dart에 적용한 모습 & 거기다 버튼에 따라 웹뷰 url을 변경하는 토글 기능까지 추가한 전체 코드를 볼 수 있다. (아래사진참조)

버튼에 따라 깃허브, 티스토리블로그를 변경해가며 볼 수 있는 웹 뷰
'flutter' 카테고리의 다른 글
| 플러터Flutter 는 무슨 프레임워크일까 (2) | 2024.11.20 |
|---|---|
| [배포 실패] Error: The type 'JSObject' can't be used as supertype. 해결법 (0) | 2024.09.23 |